There was many API testing tools like PostMan, ThunderClient etc., but as a developer switching application while developing API application and testing the API endpoints is painful and sharing those endpoint across the team.
So there was an extension called Rest Client this extension can provide a wide range of support with all the features of API testing.
So let's begin.
Installing the extension
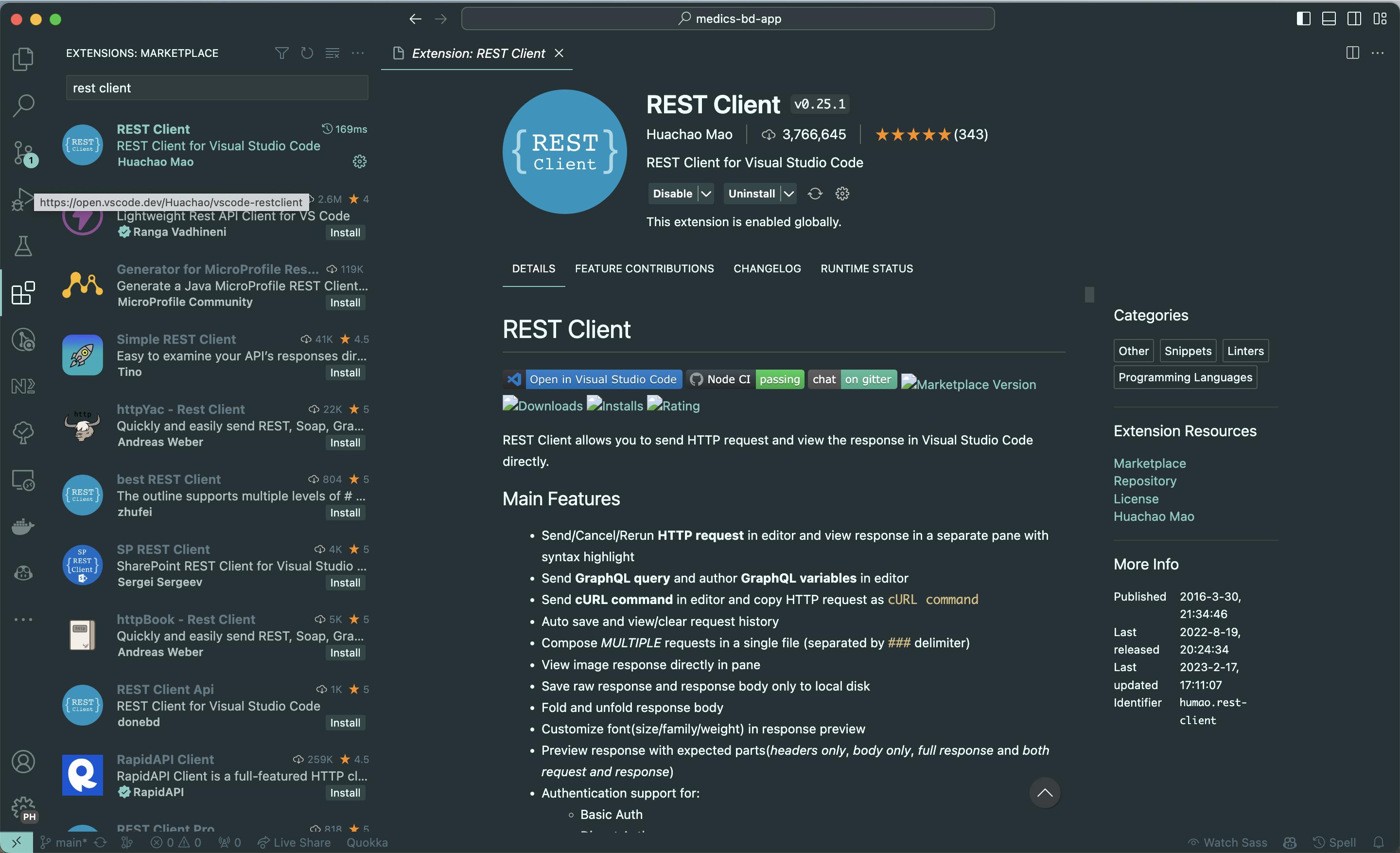
Go to your VS code extension list and search rest client

At the first result, select REST Client and on the right side click the install button.
So our first task is done.
Now create a new file with .http extension like api.http
Call our first request
Before the call, we set our base URL for all requests.
I'm using jsonplaceholder.typicode.com to test the endpoints, so do the same as below.
@baseUrl = https://jsonplaceholder.typicode.com
Now create a new block and our first API call.
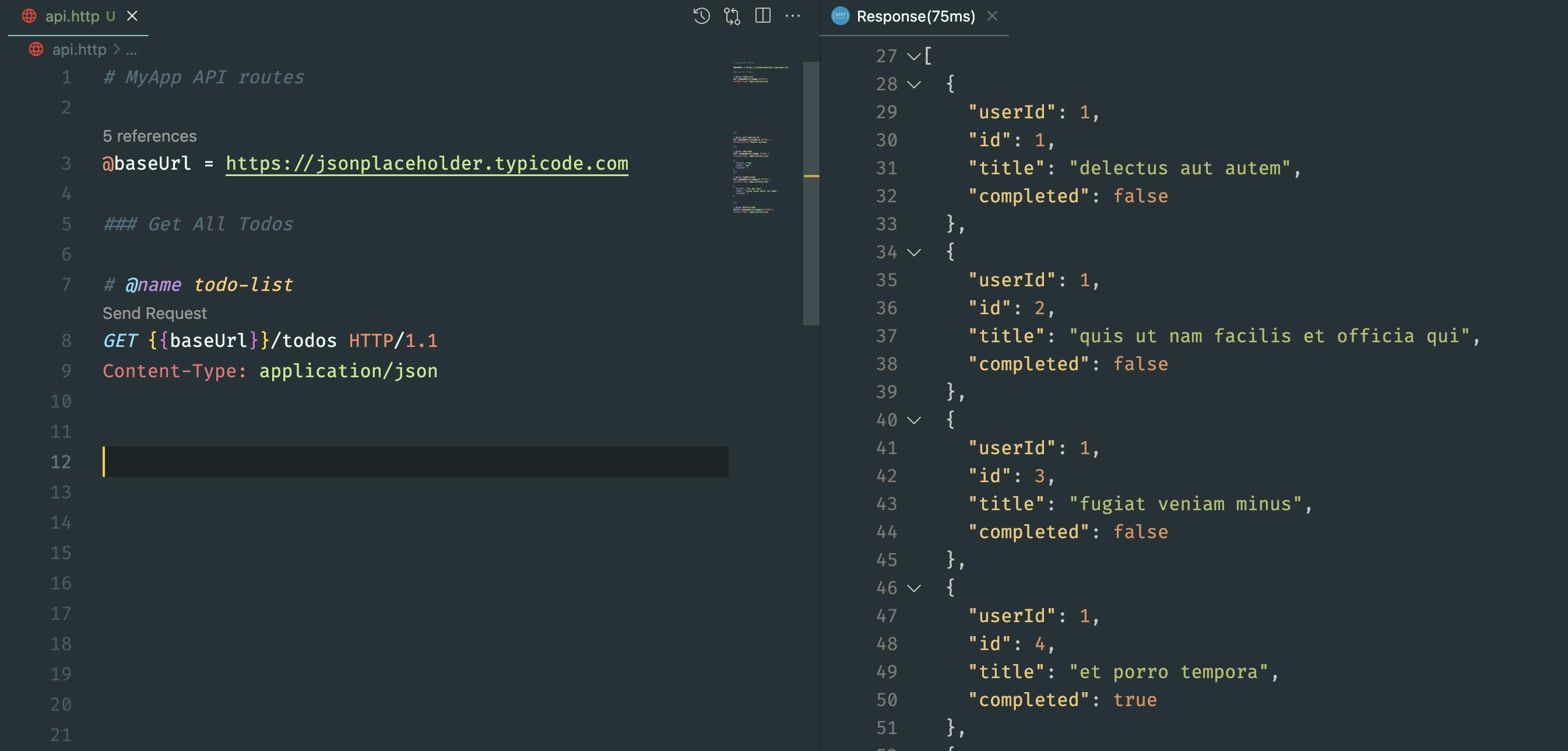
### Get All Todos
# @name todo-list
GET {{baseUrl}}/todos HTTP/1.1
Content-Type: application/json
When we wrote this block a Send Request link showed up clicked on it.
A response sidebar will appear on the right.

We can also set multiple headers like content type, Authorization header, Accept etc.
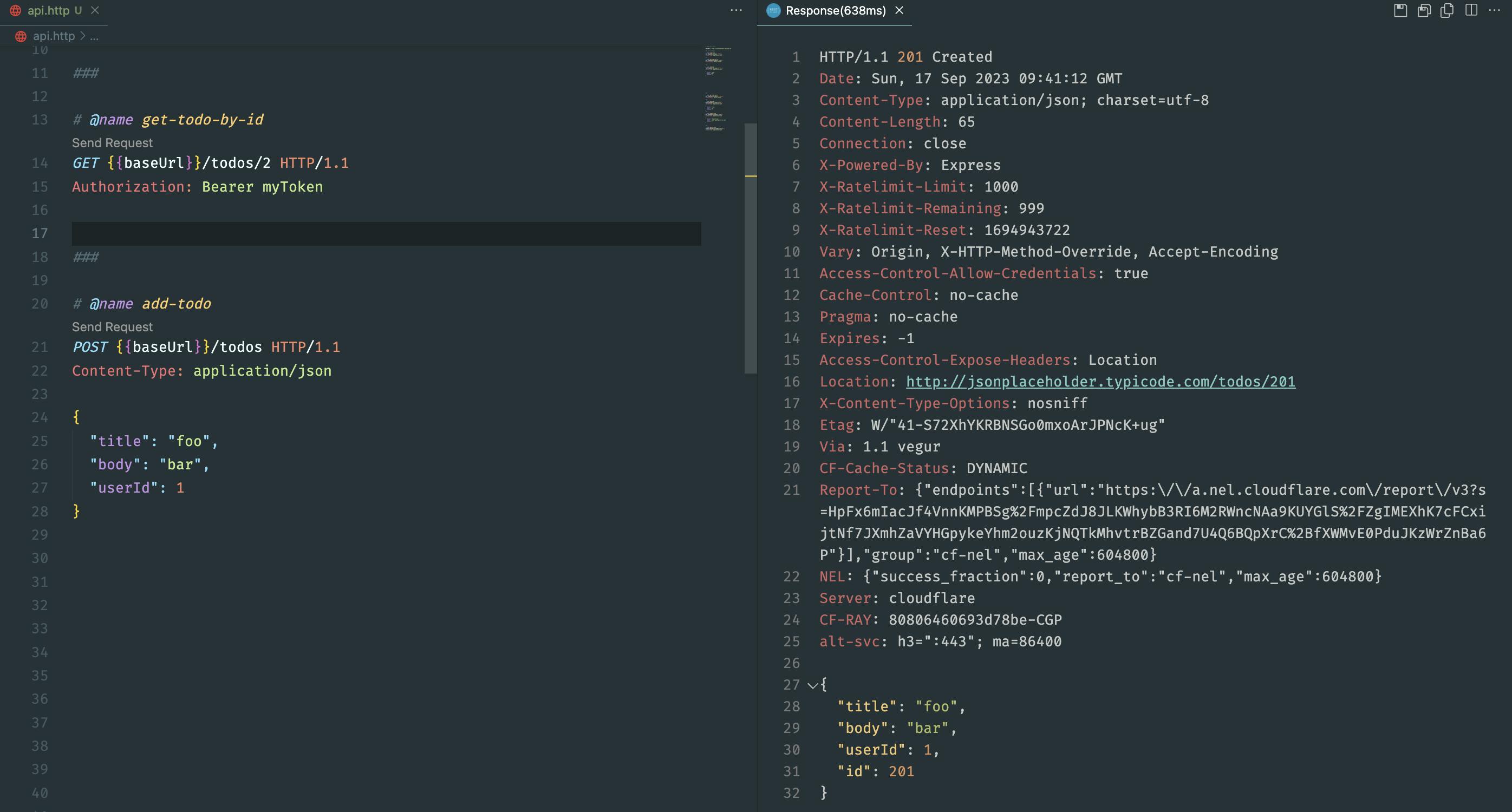
Let's get a POST request, create a new block and set the data
###
# @name add-todo
POST {{baseUrl}}/todos HTTP/1.1
Content-Type: application/json
{
"title": "foo",
"body": "bar",
"userId": 1
}
Now click the Send Request and see the response.

Pretty easy, yeah!!
That's all for now on.
Start your API testing in VS code.
Here is the full api.http file content.
# MyApp API routes
@baseUrl = https://jsonplaceholder.typicode.com
### Get All Todos
# @name todo-list
GET {{baseUrl}}/todos HTTP/1.1
Content-Type: application/json
###
# @name get-todo-by-id
GET {{baseUrl}}/todos/2 HTTP/1.1
Authorization: Bearer myToken
###
# @name add-todo
POST {{baseUrl}}/todos HTTP/1.1
Content-Type: application/json
{
"title": "foo",
"body": "bar",
"userId": 1
}
###
# @name get-todo-by-id
GET {{baseUrl}}/todos/2 HTTP/1.1
Authorization: Bearer myToken
###
# @name add-todo
POST {{baseUrl}}/todos HTTP/1.1
Content-Type: application/json
{
"title": "foo",
"body": "bar",
"userId": 1
}
###
# @name update-todo
PUT {{baseUrl}}/todos/1 HTTP/1.1
Content-Type: application/json
{
"title": "foo bar baz",
"body": "lorem ipsum dolor sit amet",
"userId": 1
}
###
# @name delete-todo
DELETE {{baseUrl}}/todos/1 HTTP/1.1
Content-Type: application/json

